Push Notification Icon React Native
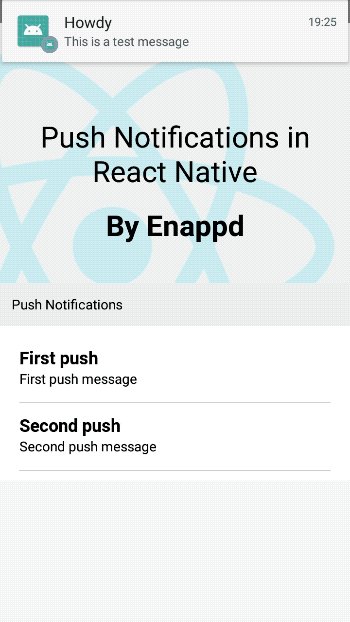
Android version below 8.0 the push notification icon is working fine, but android version 8.0 and above the empty push notification icon is displaying. Push notifications in a react native application using firebase, node.js and express.js.

Remote Push Notification Icon Issues Android Issue 1618 Zo0rreact- Native-push-notification Github
_setupnotifications (endpoint, authkey) { pushnotification.configure ( { onregister:

Push notification icon react native. Autolinking in 0.60.0 handles the linking for you! Autolinking in 0.60.0 handles the linking for you! We will install this package on our project:
Android supports both small and large notification icons. The second is to set the background color of the circle surrounding the icon. Android version below 8.0 the push notification icon is working fine, but android version 8.0 and above the empty push notification icon is displaying.
Messages > new push > platform settings > google android options > set the icon name without the file extension. Push notifications are the most used feature to send messages to users who have installed. Name =com.google.firebase.messaging.people also askhow to add push notification to react native app?
How to send a notification with a custom icon? The first is to set the default notification icon. With large notification icons, you can also supply a url where the icon will be displayed from.related searches for push notification icon react nativereact native push notification examplereact native firebase push notificationreact native push notification githubreact native push notification npmreact native push notification exponotificação react nativereact native push notification androidreact native firebase notificationpagination12345next</ol></main>see morerelated searchesreact native push notification examplereact native firebase push notificationreact native push notification githubreact native push notification npmreact native push notification exponotificação react nativereact native push notification androidreact native firebase notification
Handle push notifications for your app, including permission handling and icon badge number. How to add push notification to react native app? If you have an event listener that listens for new remote push notifications for example, this context could indeed call setbadge to keep state badge count in sync.
You may add a default icon that appears with every notification you send, or you may add icons to just certain types of notifications. How is setbadge used in react native? You can see in the following image:
By default our sdk automatically uses either a white bell icon or your app's launcher icon. For a full breakdown of configuring apple push notifications in react native, xcode and the apple developer portal, check out my article on the subject: Push notifications in a react native application using firebase, node.js and express.js.
And for ios, run this. To use push notifications in a react native application, first we need to register the app to get a push notification token. Can u guys please help me to fix this issue.
This enables for a cross platform development. This token is a long string that uniquely identifies each device. According to the documentation, you may integrate it with ios 10 and android 5 (api 21).
This enables for a cross platform development. Incoming, as far as i understand only stand for the remote push notifications, not the local scheduled background notifications. Next, click on go to console link on the top right corner.
Incoming, as far as i understand only stand for the remote push notifications, not the local scheduled background notifications. Push notifications make an app more complete. Apple push notifications with react native and node.js.author:
The firebase console, firebase admin sdks and rest api all allow a notificationproperty to be attached to a message. Press “ add project ” or select an existing one below. We will install this package on our project:
However, when using 3rd party notification platforms and tools, the initial notification creation process may need to be customized. What do you need to enable push notifications in your react native project app? React native version equal or higher than 0.60.0:
Then, we’ll store the token in a database on the server, send a notification,. True } make sure you have the correct icon and icon path. This token is a long string that uniquely identifies each device.
React native versions lower than 0.60.0: Enter a project name and press “ continue. All these applications show their custom notification icon in the notification bar.
React native version equal or higher than 0.60.0: To send a notification with a custom icon: Push notifications make an app more complete.
_setupnotifications (endpoint, authkey) { pushnotification.configure ( { onregister: The default notification icon defined in androidmanifest.xml is used when no icon is set for incoming notification messages. The second is to set the background color of the circle surrounding the icon.
And for ios, run this. Cd ios/ && pod install. Then, we’ll store the token in a database on the server, send a notification,.estimated reading time:
Messages > new push > platform settings > google android options > set the icon name without the file extension. Next, click on go to console link on the top right corner. If an incoming message with this property exists, and the app is not currently visible (quit or in the background),a notification is displayed on the device.
All these applications show their custom notification icon in the notification bar. It can also be compiled on windows, macos, and linux operating systems. So, as a result, the notifications show up with tiny white squares as icons.
The firebase cloud messaging service (fcm) is used to send push notifications. For testing purposes, i did an implementation of the localnotification which had the largeicon and smallicon props and the notification displayed was beautiful along with the icon. React native push notifications does a best guess to create and handle incoming notifications.
The below tutorial shows you how to do both. Install the library by running: In our case we had to add android specific call to the notification.setsmallicon('ic_notification').
However, when using 3rd party notification platforms and tools, the initial notification creation process may need to be customized. If you've followed the above steps for creating default icons, and have updated your app, you'll be able to reference those icons when you send a notification. According to the documentation, you may integrate it with ios 10 and android 5 (api 21).
Press “ add project ” or select an existing one below. Messages > new push > platform settings > google android options > set the icon name without the file extension. For testing purposes, i did an implementation of the localnotification which had the largeicon and smallicon props and the notification displayed was beautiful along with the icon.
It is an essential plus because it will notify your users more often, therefore they will use your app more. On the top left, beside “project overview”, you’ll find a settings icon. With large notification icons, you can also supply a url where the icon will be displayed from.
React native push notifications does a best guess to create and handle incoming notifications. To send a notification with a custom icon: What do you need to enable push notifications in your react native project app?
To use push notifications in a react native application, first we need to register the app to get a push notification token. Install the library by running: Refer github repo of this module for more details.
Cd ios/ && pod install. As you can see whatsapp, facebook, instagram, etc. This enables for a cross platform development.
It is an essential plus because it will notify your users more often, therefore they will use your app more. Apple push notifications with react native and node.js. Is there a default icon for push notifications on android?
To receive push notifications on ios, the app has to request permission for push notifications, which you can achieve by running: As you can see whatsapp, facebook, instagram, etc. It can also be compiled on windows, macos, and linux operating systems.react native:
For a full breakdown of configuring apple push notifications in react native, xcode and the apple developer portal, check out my article on the subject: I have followed several guides and stack overflow questions to set the android default color and icon for push notifications like this: Unlike ios, android apps handle the creation of their own notifications.

React Native 19 Firebase Push Notification - Youtube

Tutorial Push Notification Firebase Cloud Messaging React Native V6

Push Notifications With React Native Ios And Firebase Cloud Messaging Fcm React Native Push Notifications Messages

Oreo Fashion - Full React Native App For Woocommerce Graphic Design Portfolio Inspiration Woocommerce React Native

React Native Push Notification

How To Enabled Floating Notification By Default With React-native-firebase - Stack Overflow

Github - React-native-push-notificationios React Native Push Notification Api For Ios

Sending Push Notifications In React Native With Firebase - Instamobile
React Native Firebase Part 2 How To Manage Push Notifications During The App Lifecycle On Ios Android By Helena Ellie Ford Helena Forddev Medium

How To Change React Native Push Notifications Status Bar Icon - Stack Overflow

React Native Working With Notification Badges By Ross Bulat Medium

Webile News - React Native Mobile App For Wordpress Check More At Httpskingdomofsincescomwebile-news-react-native- Mobile App Website To App Wordpress App

Github - React-native-push-notificationios React Native Push Notification Api For Ios

Fcm Push Notification React Native By Vishva Dave Medium

Firebase Push Notifications In React Native Apps

Ios Push Notification Setup For React Native Apps Backendless

How To Change React Native Push Notifications Status Bar Icon - Stack Overflow

Firebase Push Notifications In React Native Apps
