Mat Icon List React
Some icons, such as emoji, have a hardcoded palette that cannot be changed. You could keep any content here.

Vidoe - Video Streaming Website Html React Template Video Streaming Website Themes Streaming
To add color to a monotone icon simply change text color.

Mat icon list react. It was the only working solution for me, where 2 is 200% of the actual size (downsizing to e.g. React bootstrap icon list is a number of 1500+ scalable vector icons called font awesome which covers multiple topics and use cases. React bootstrap icon list is a number of 600 scalable vector icons called font awesome which covers multiple topics and use cases.
Primeicons is an icon library for primeng, primereact, primevue and primefaces framework. Using the icon font allows for easy styling of an icon in any color. What is material ui icons and how to use them.
So i've come across this problem quite a bit. On clicking on a button with this property will also close the modal. Compatible with eva design system.
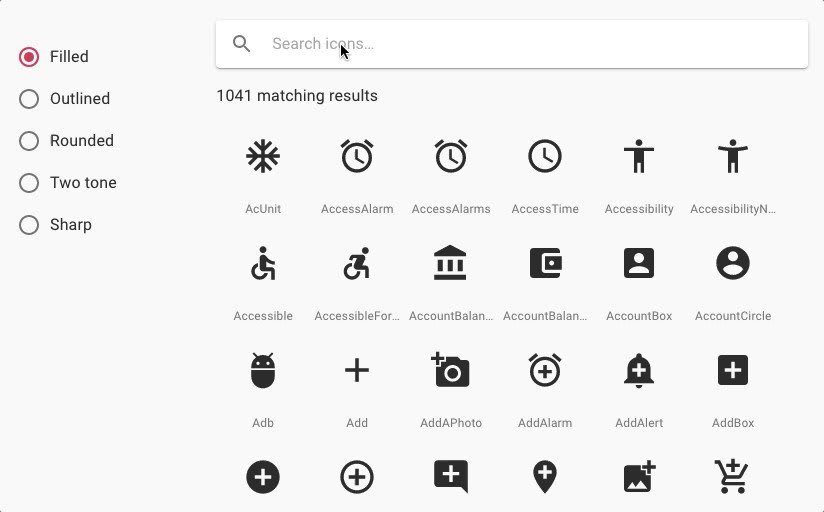
Currently you can use icons in your projects as javascript library for browsers, react, vue and svelte components. Google has created over 1,700 official material icons, each in five different themes (see below). As you can see, the material side navigation component has some parts to it.
In accordance with material design icon guidelines, for active icons we recommend using either black at 54% opacity or white at 100% opacity when displaying these on light or dark backgrounds, respectively.if an icon is disabled or inactive, using black at 26% or white at 30% for light and dark backgrounds. This tutorial will show you how to create a dropdown list using react 16. Looks like, there is an issue with missing icons on the latest version 0.9.12:
This property can have an object to pass the data to the parent. For various ways to set color, see how to change icon color in iconify for react. Download our set on the desktop to use them in your digital products for web, ios and android.
How to create react dropdown select. Jmc265 commented on dec 22, 2016. Using reactjs, we will create a select option and retrieve the selected item.
Iconify icon finder will be available soon to help developers add icon piclers to their projects, such as website builders and website customisers. I have created a generalised solution which seems to work for the material icons in a number of different situations: We can use angular material icons as buttons.
} } export default app; 0.5 would be possible also). Primeicons library available npm package, used in nodejs based applications like angualr, reactjs and vuejs.
<<strong>icon icon</strong>=mdi:home style={ { color: You can only change color of monotone icons. You can search the full list of these icons.
Iconify icon finder will be available soon to help developers add icon piclers to their projects, such as website builders and website customisers. This is a screenshot of our ui: Making the web more beautiful, fast, and open through great typography
Currently you can use icons in your projects as javascript library for browsers, react, vue and svelte components. Eva icons is a pack of more than 480 beautifully crafted open source icons for common actions and items. } for resizing the svg element.

How Can I Size Google Material Icons In React - Stack Overflow
![]()
How To Style A React App With Material Ui Boorjecom

Element Stones Game Icon Game Background Stone

Halloween Reactions Motion Graphics Inspiration Animation Character Design

Pin On Brochure Design Inspiration

Now Use Material-ui Icons With Super Ease - Dev Community

Securing React Applications With Auth0 Antiquing Furniture Diy Beautiful Furniture Furniture Makeover

Building A Home-made Icon Font In React Native By Ema Suriano Medium

Responsive Flexible Event Calendar For React In 2021 Event Calendar Calendar September Birthday

React Material-table Is Not Displaying Table Icons - Stack Overflow

Building A Home-made Icon Font In React Native By Ema Suriano Medium
![]()
Free Icons - Svg Png Javascript Icon Font - Over 1500 Free Vector Icons Coreui Icons

Module Not Found Cant Resolve Material-uiiconscontentcut - Stack Overflow

Creating A React-native App With Strapi As Backend In 2021 React Native Backend App

React-native-vector-icons Vector Icons React Native Icon


