Drag And Drop Icon Bootstrap
Is it reall to hadle too events? This layout can be widely used for business, agency, freelance, personal.
12 Bootstrap Drag And Drop Code Examples - Csshint - A Designer Hub
Drag and drop plugin built with bootstrap 5.

Drag and drop icon bootstrap. You are free to do whatever you can think of with as the feature maximizes personalization. This program is for uploading image because it will show the image’s preview, but. This is done by calling the event.preventdefault () method for the ondragover event:
Bootstrap studio is a powerful desktop app for designing and prototyping websites. File preview, file icon background generation, fancy animations, fully responsive and so many more. And when i click on header to roll over content of accordion bootstrap i get that drag and drop event is handled.
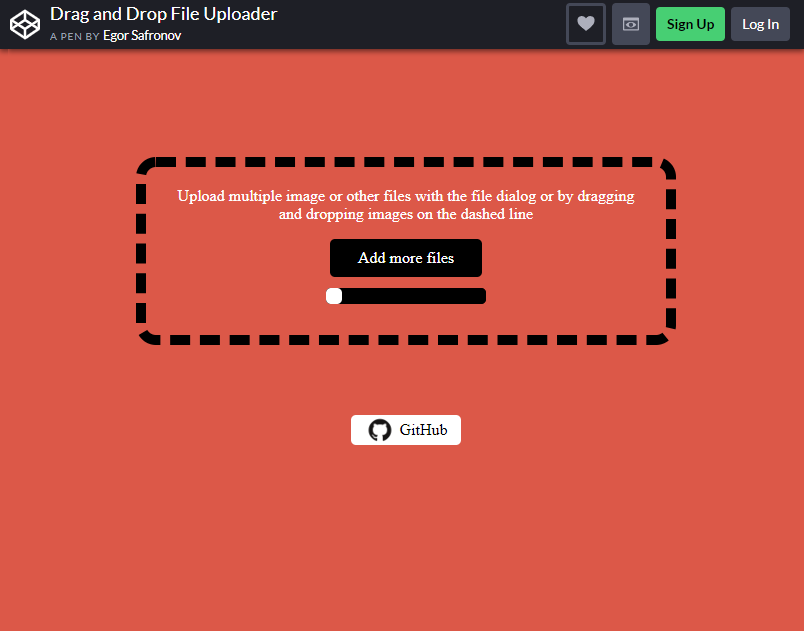
Basically there is a field for upload file, you have to click over the select field for select and upload the image. Official open source svg icon library for bootstrap Drag and drop file uploader bootstrap & jquery.
Also, you can drag and drop the image file for selecting and see the preview. Some of these plugins are very easy to use and also, allows users to build unique features. It is one of the best drag and drop features out there.
This snippet is free and open source hence you can use it in your project.bootstrap 4 draggable cards snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. The drag and drop file uploader plugin have access markup, compile events, and render fast dom. Using the html5 drag and drop api.
By default, data/elements cannot be dropped in other elements. This snippet is free and open source hence you can use it in your project.pure css drag and drop files with preview area snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design icons and material design colors at bbbootstrap.com. The ondragover event specifies where the dragged data can be dropped.
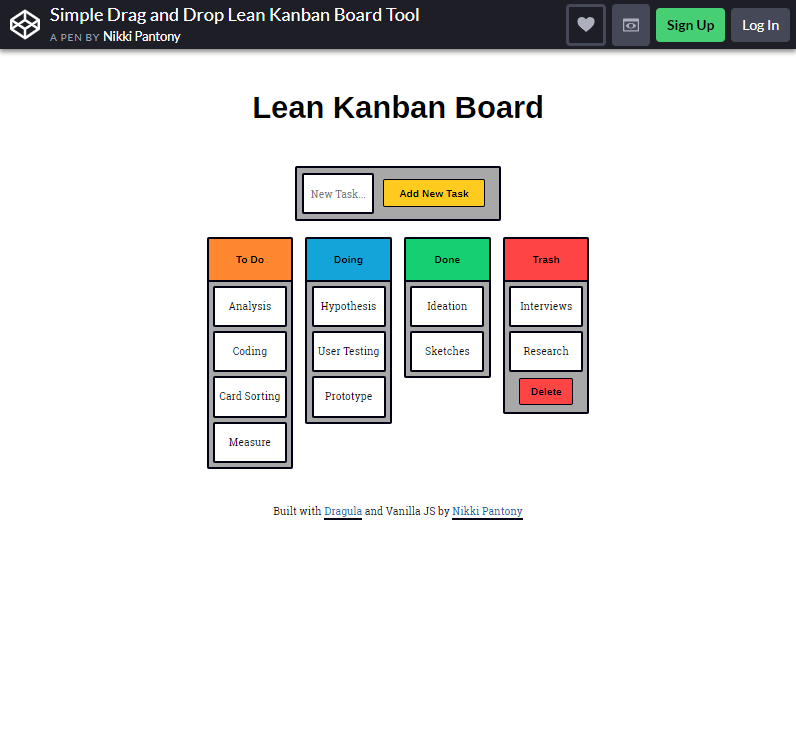
Add additional visual cues with dragenter, dragover, and dragleave. First on the list is the lean kanban board from codepen. Starting and ending a drag and drop sequence.
Draggable list, cards, tables, grid, buttons. The app is built on top of the hugely popular bootstrap framework, and exports clean and semantic html. Drag and drop file upload bootstrap drag and drop file upload plugin.
Today you will learn to create bootstrap image upload and preview. This documentation is for an older version of bootstrap (v.4). Sort, copy, scroll, disable, delay, nested & other options.
Bootstrap 4 draggable cards snippet is created by bbbootstrap team using bootstrap 4, javascript. A newer version is available for bootstrap 5. To allow a drop, we must prevent the default handling of the element.

Bootstrap Drag And Drop Draggable Sortable - Examples Tutorial

Bootstrap 3 Column Class Interfering With Jquery-ui Droppable Div - Stack Overflow
12 Bootstrap Drag And Drop Code Examples - Csshint - A Designer Hub

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib

Easy To Use Drag Drop Bootstrap Interface Builder Best 4 Web Design
![]()
Bootstrap 5 Icon Picker - Iconpicker Css Script

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib
![]()
Icon Picker Iconpicker For Bootstrap 5 Icons - Web Code Flow

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib

20 Best Bootstrap Drag And Drop Examples 2021 - Colorlib

Free Download Drag And Drop Mega Menu Builder For Bootstrap Menu Editor Source Code Project
Create A Drag N Drop Class Issue 7982 Twbsbootstrap Github
Bootstrap Drag-and-drop Builder Blocks V3

